When did you last look at your website from your mobile device? While most business owners take to their computers for anything related to their business, their customers don’t. The rising demand for mobile-optimized websites has nudged Google toward its latest update that prioritizes mobile-first indexing. If all of this sounds like a foreign language, don’t worry! We are going to break down the basics of what this update means and what you need to do to address it. Whether you are a website owner, digital marketer, business owner, or anyone responsible for website maintenance and SEO, this will help!
What is a Mobile Optimized Website?
Before we discuss the details of Google’s latest update, let’s first explain what a mobile optimized website is and what mobile first indexing means.

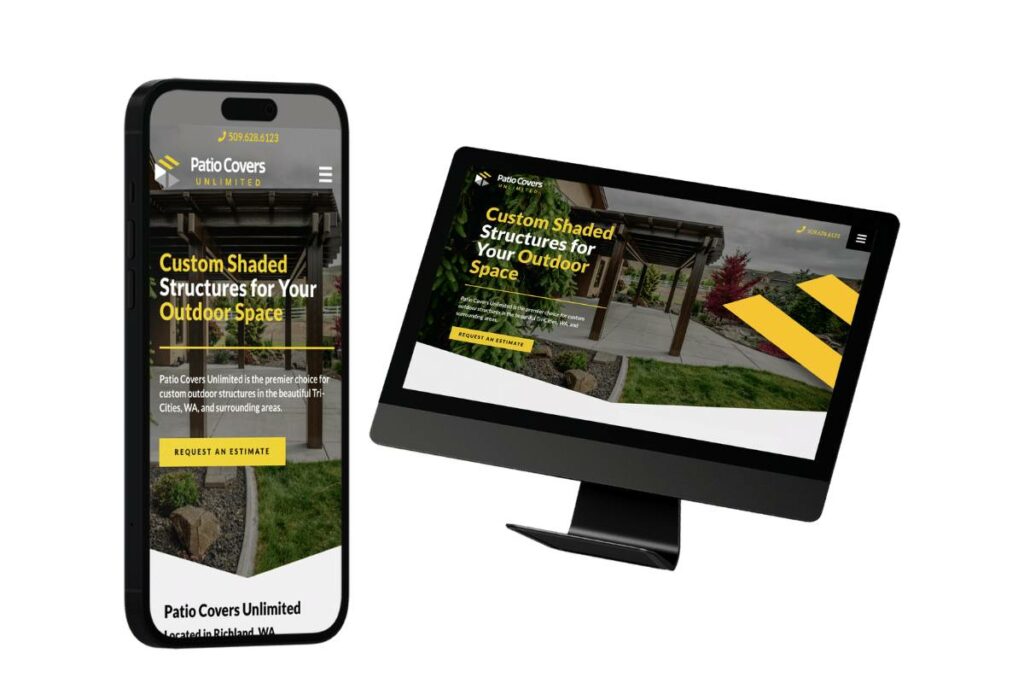
First, a mobile optimized website is one designed to provide a quality experience for users coming from mobile devices, such as smartphones or tablets. Essentially, rather than trying to navigate a website designed for a computer on one’s mobile device, mobile optimized websites automatically adjust to fit the size of a smaller screen so you don’t have to zoom in and out. The whole experience is supposed to be smooth and easy to navigate.
What is Mobile First Indexing?
Mobile first indexing is a factor in how Google indexes and ranks a website. To take a step back in this explanation, indexing is when a search engine, like Google, stores information about the content of your website. Essentially, the search engine sends out “bots” or “spiders” to look through your website (a.k.a “crawl). It takes all the data from your website and adds you to the gallery of content the search engine has, which then allows for users to search for you.
With the increased use of mobile devices, Google is now using the mobile version of a website for indexing rather than the desktop version. Therefore, if you have a mobile optimized website, it is more likely to perform better in Google’s search rankings than one that isn’t optimized properly.
Why Mobile First Indexing Matters
“We’re embarking on our final last step (that’s the plan!) of our migration to a mobile-first index for Google Search: the small set of sites we’ve still been crawling with desktop Googlebot will be crawled with mobile Googlebot after July 5, 2024. Don’t worry, most websites don’t need to do anything!” – John Mueller, Google Search Central Blog

This quote from Mueller encapsulates the update from Google that shook the website world! While we knew it was coming, the hard and fast deadline of July 5th made the final shove for businesses to recognize why mobile first indexing matters and how it would impact their business.
To put it in perspective, user behavior trends favor mobile-friendly websites. As we all know, society is more attached it to its phones and tablets than ever before. For example, in 2016, 51.3% of web traffic was from mobile use. That rose to 53% in 2019. Now, recent reports from multiple sources show that in 2024, 60% of web traffic comes from mobile devices. With almost two-thirds of all internet traffic coming from people’s phones, businesses must keep pace with mobile optimized websites.
Google has responded in kind to the ever-growing need. Google’s first mobile friendly update occurred in 2015. Then, in 2016, they began crawling and indexing with a mobile-first model. While the switch from desktop to mobile was a significant change for Google’s internal infrastructure, it has been responded to with success.
So, where does that leave websites that aren’t mobile-friendly?
What Happens if You Are Not Mobile-Optimized by July 5th
After July 5th, mobile accessibility is required for Google indexing. Now, this isn’t quite as harsh as it seems. If your website has any kind of mobile ability, even if it is just a desktop template that kind of translates, it will still be indexed. It is only if you have zero mobile optimization that Google will no longer index and rank your website.
If that is the case, there is, unfortunately, a long list of negative repercussions that all stem from this downward spiral:
- No search visibility: your website will not appear on Google’s search results.
- Reduced traffic: if people can’t find you, you will experience decreased visitors to your website.
- Impact on Business: if people can’t get to your website, it will severely affect sales, conversions, and overall business performance.
Of course, you don’t want this to happen. Therefore, you MUST prioritize mobile optimized websites in your business strategy. In the following few sections, we will teach you how to do so.
Steps to Make Your Website Mobile-Optimized
Step 1: Perform Your Assessment
Before you dive into optimizing your website, you must first assess where you are currently. To do this, let us give you a simple explanation without all the technical jargon of the key indicators of a mobile-friendly website:
- A responsive design that automatically adjusts and reconfigures your website layout to fix various screen sizes.
- Fast loading speeds that optimize images and videos.
- Touch-friendly navigation you can use with a single finger
- Readable text without having to zoom in.
- Content that is designed for mobile viewing.
- Functional call-to-actions that are usable on smaller screens
- Pop-up optimization that doesn’t cover essential content.
Fortunately, you don’t have to do this all by hand. Various free and paid tools can assist you with your assessment and provide actionable insights on what steps to take next.
Tools We Suggest for Checking Mobile Optimization:
- Google’s Mobile-Friendly Test: This simple tool allows you to input your URL. It will assess your site’s mobile friendliness and provide a feedback report.
- BrowserStack: This tool tests your website on various platforms, including mobile devices, browsers, and operations systems, to see how well it looks and functions.
- mobiReady: This tool provides an analysis of your site’s mobile readiness along with a scoresheet of areas for improvement.
- Mobile Moxie: This tool has a simple free version that assesses your site’s mobile usability and performance. The paid version provides a more in-depth report.
- Responsive Design Checker: This tool lets you view your site on different screen sizes to see how well it performs.

Step 2: Create a Responsive Design
Now that you know where your website stands, it is time to create responsive, mobile optimized websites that will rank well. While we won’t cover every single detail, here are a few tips to get you started with your mock-up design.
First, you want to create a consistent user experience on both desktop and mobile. Essentially, you want them to be as similar as possible so that a user doesn’t get confused when switching between desktop and mobile use. Since mobile design is more challenging due to size constraints, we recommend starting with your mobile design and then stretching it out for desktop design.
Next, you want to write your content to be read from a phone rather than a desktop. For example, a desktop paragraph can appear to be a whole novel when squished onto a phone. Therefore, shorter and more concise paragraphs are the preferred format when writing. This will help prevent content from getting too long, ensure that pictures are placed adequately, and guarantee that engagement elements (like buttons) are utilized appropriately.
Lastly, you want to make your mobile optimized websites as easy to navigate as possible. Remember, when working with a smaller screen, you don’t want to force the user to scroll back 15 times to find a call-to-action button. So, the goal is to keep your most vital links easy to navigate, whether that means more frequent calls to action or implementing a top bar that follows the user as they scroll.
Step 3: Improve Page Speed
The speed of your website is a key element in user experience; if it takes too long to load, a visitor will click off (measured as a “bounce rate”) and try a competitor’s site. Not only that, but that bounce rate is a ranking factor for Google; the higher the bounce rate, the lower your score.
Due to this, step three is to improve your website speed. From compressing images to reducing the amount of JavaScript to keeping your software up to date, you can take a slew of actions to ensure that your website responds quickly.
Step 4: Remember the Technical SEO Considerations for Mobile-First Indexing
Now, let’s get technical for just a minute! When you are working on optimizing your website for mobile first indexing, structured data and schema markup are crucial components of technical SEO. Essentially, they give Google a behind-the-scenes look into the content of your website so that it may better categorize and rank your website. To do this, there are a few aspects that must be implemented, including:
- Use of mobile-specific meta tags and page descriptions that are concise and relevant to the content
- Use of consistent URL structure for desktop and mobile pages
- Use of Canonical tags on duplicate content
- Use of 301 redirects for any URL changes.
- Use of mobile-specific keywords and voice search queries
- Use of written content designed to fit H2 and H3 headers with subsequent appropriate paragraphs.
- Use of WebP image formatting
- Keep your website updated
While implementing these may seem tedious, they can significantly impact your website’s performance in mobile first indexing. However, it doesn’t end there. Even after you implement the above requirements, they will still need to be regularly monitored.
Ongoing monitoring and maintenance of your website are vital to maintaining a sustained mobile experience. As technology continues to update, you will need to update along with it.
To do this, you will want to perform regular website audits and test everything you implemented. Of course, that means fixing any issues you find promptly and continually updating your website to keep up with any new updates or features that Google implements, as well as industry SEO trends and strategies.
Redesigning Your Website for Mobile Optimization
As a marketing agency that helps a wide variety of businesses, we can honestly say that most websites are not optimized to the best of their ability. While many have taken the first few steps to ensure they can be indexed on Google, there is still a long way to go to create a website that actually performs well and keeps users engaged.
If this sounds like you, now is the time to take the next step in your web design strategy. We understand that running a business often requires wearing many hats, and website management is a complicated task that can quickly become overwhelming. While the initial investment may seem daunting, the world is only going to become more mobile-focused. You are better off staying abreast of the competition rather than getting left in the dust.
Get Your Website Mobile-Optimized with Spotted Fox Digital Marketing

Whether you consider yourself a tech-savvy business or not, your website is the digital storefront for your business. The July 5th update has already passed, so if you have not yet optimized your website to be mobile friendly, you could be in trouble with Google.
With more and more people accessing the internet with their mobile devices, it is vital for business owners to ensure that they can reach their audience in the way that best serves them. However, we understand that all of this website talk may not be right for you, so we are here to help!
At Spotted Fox Digital Marketing, we have a team of experienced web designers who specialize in creating mobile-responsive websites. From a deep understanding of mobile first indexing to streamlined processes for updating websites to be mobile friendly, we can handle it all.
Contact Spotted Fox Digital Marketing today to get your website mobile-optimized and ensure it stays visible on Google. Don’t risk losing your web traffic – act now!
