Whether you’re a seasoned entrepreneur or a start-up business owner, your digital storefront — your website — is critical for success. Just like a brick-and-mortar store, it needs refreshing occasionally. A website redesign can revitalize your business, improving user experience and boosting your brand’s online visibility. However, the process can be overwhelming without a well-planned project.
This article is your guiding light through the website redesign project plan journey. We aim to break down the process into manageable steps, ensuring that your redesign enhances not only your website’s aesthetics but also its functionality and performance. This is not just about a new coat of paint; it’s about creating a robust digital platform that attracts, engages, and converts. With professional tips from industry experts, we’re here to help you navigate this crucial transition successfully. Let the journey begin!
Step #1: Pre-Redesign Phase
Assessing Your Current Website
Before embarking on the redesign journey, take time to evaluate your current website. Ask yourself: What is working well, and what needs improvement? Utilize analytics tools to examine your website’s performance — bounce rate, average session duration, and page views are some key indicators. Conduct a thorough audit of your website’s content and SEO strategies, and note the areas requiring enhancement.
Setting Goals and Objectives
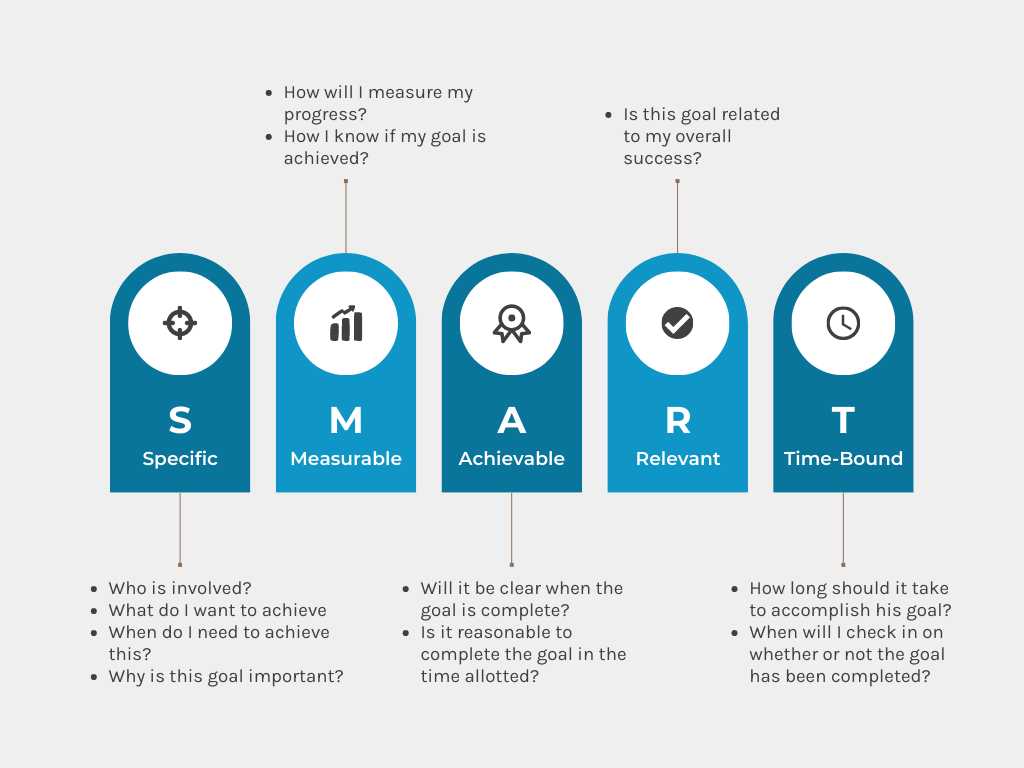
Next, it is time to set your goals for your redesign. Clear goals and objectives will steer your redesign efforts in the right direction. Are you aiming for more traffic, improved conversion rates, or enhanced user experience? Your goals should be specific, measurable, achievable, relevant, and time-bound (SMART) to ensure a results-oriented approach.

Next, it is time to set your goals for your redesign. Clear goals and objectives will steer your redesign efforts in the right direction. Are you aiming for more traffic, improved conversion rates, or enhanced user experience? Your goals should be specific, measurable, achievable, relevant, and time-bound (SMART) to ensure a results-oriented approach.
Conducting a Competitor Analysis
Knowledge about your competitors can give you a competitive edge. You can analyze their websites to gather insights about their design, content, SEO tactics, and customer engagement strategies. Identify what they’re doing well, and think about how you can do it better. This will help you create a website that stands out in your niche.
Defining Target Audience and User Personas
Lastly, understanding your target audience is vital to designing a website that meets their needs and expectations. Develop user personas representing your ideal customers — considering their demographics, online behavior, preferences, and challenges. The more you know your audience, the more effectively you can design your website to resonate with them.
Step #2: Planning Phase

This phase lays the groundwork for your redesign project. Here are some critical aspects to consider:
- Creating a Project Timeline: Establish a realistic timeline that includes milestones for each step of the redesign process, ensuring a systematic progression and timely completion.
- Allocating Resources and Budget: Determine what resources you will need (like software tools or design assets) and how much you’re willing to spend on the redesign, which will help maintain financial control over the project.
- Establishing Key Performance Indicators (KPIs): Decide on metrics to gauge the success of your redesign project. Clicks, Calls, and Conversions are typical KPIs. They help to measure user engagement and conversion efficiency, providing insights into your website’s performance and guiding data-driven improvements.
Selecting a Website Redesign Team
Choosing the right team for your redesign project is crucial. Engaging a Marketing Agency or Website Design Agency, like Spotted Fox, brings numerous benefits. A professional team provides a blend of creative design, technical expertise, and marketing insights, ensuring a well-rounded approach to your redesign. They stay updated on the latest industry trends, can advise on SEO best practices, and have access to a plethora of resources. Additionally, they handle the project management, freeing up your time to focus on your business. Their wealth of experience can help you avoid common pitfalls and transform your website into a powerful marketing tool.
Step #3: Content Strategy
Content is the backbone of your website. It’s about more than what your website looks like, but what it says and how it says it. A sound content strategy is critical in your website redesign project plan process.
Evaluating Existing Content
Start by auditing your current content. Which pages are performing well? Which ones aren’t? Analyzing engagement metrics like time spent on a page, bounce rate, and conversions can provide valuable insights. This evaluation helps you understand what resonates with your audience and what needs a fresh approach.
Identifying Content Gaps
Once you understand your existing content’s strengths and weaknesses, identify areas where new content is needed. Are there questions your customers frequently ask that you could answer in a blog post? Are you offering products or services that aren’t sufficiently highlighted on your website? Filling these content gaps can enhance your website’s relevance and value to your users.
Planning New Content Creation
After identifying the content gaps, plan for the creation of new content. This can include blogs, product descriptions, explainer videos, infographics, and more. Always keep your target audience in mind — what information are they seeking, and how do they prefer to consume it? Content should be engaging, valuable, and aligned with your brand voice and SEO strategy.
Developing a Content Migration Plan
If you have high-performing content on your existing website, you’ll want to retain it during the redesign. A content migration plan outlines how and when existing content will be transferred to the new site. This strategy helps to ensure a smooth transition and prevents the loss of valuable content or potential negative impacts on your search engine rankings.
Step #4: Design and Layout
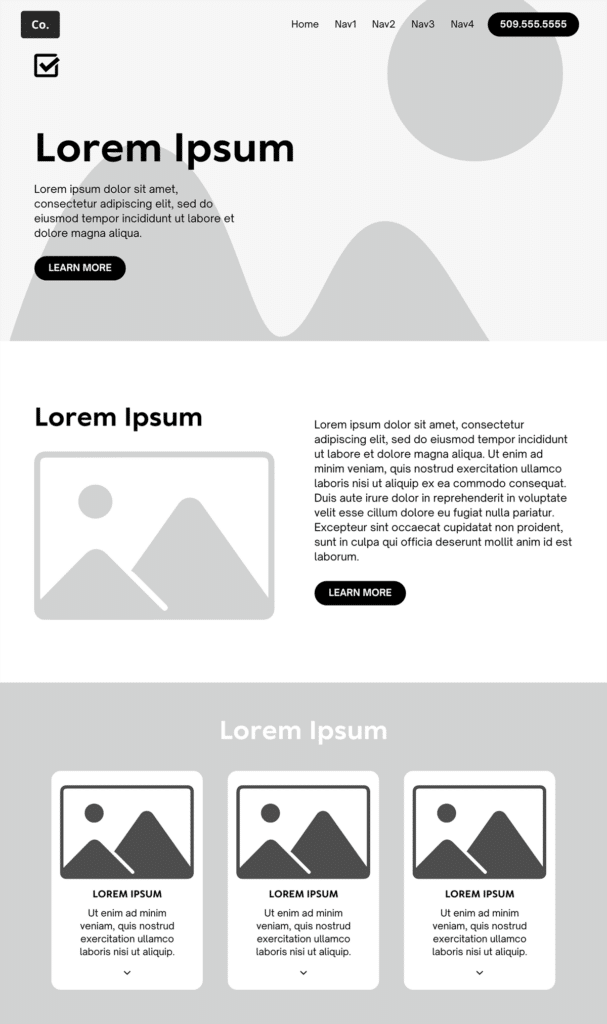
The design and layout phase is where your website starts to come visually alive, forming a unique digital identity for your brand.
Choosing a Visual Style and Branding
The visual style of your website should reflect your brand identity. It includes elements such as colors, typography, imagery, and iconography. These elements should be consistent with your offline branding to create a cohesive brand experience across all customer touchpoints.

Wireframing and Prototyping
Wireframes are your website’s blueprints, outlining each page’s basic structure and layout. They help establish the hierarchy of information, ensuring that key messages stand out. Prototypes are a more advanced version of wireframes, allowing you to interact with the website’s design and functionality. This step helps to visualize the final product and make necessary adjustments before moving to development.
Responsive Design Considerations
A responsive design is essential with the increasing use of mobile devices for internet browsing. Your website should adapt to different screen sizes and devices, providing a seamless experience for all users. It’s not just about looking good on all devices but also ensuring functionality and ease of use.
User Experience (UX) Improvements
User experience is about how your visitors feel when navigating your website. Are they finding what they need easily? Is the navigation intuitive? A good UX design reduces friction, encourages engagement, and leads to higher conversion rates. This might involve simplifying the navigation, improving page loading speed, or making calls to action more prominent. Always design with your end-user in mind — a user-friendly website is a successful website.
Step #5: Technical Considerations
Behind every visually appealing, user-friendly website lies a foundation of technical elements. They can profoundly impact your site’s performance, ease of management, and visibility to search engines.
Selecting a Content Management System
A Content Management System (CMS) is a tool that helps you create, manage, and modify content on your website without needing technical expertise. The choice of CMS depends on your specific needs — how much customizability you want, your technical expertise level, and your budget. WordPress, Joomla, and Drupal are some popular CMS platforms. Also, CMS providers like Squarespace or Wix offer more user-friendly but less customizable options.
Website Hosting and Domain Considerations
Choosing a reliable hosting service is crucial for website performance and security. Flywheel, for instance, is a managed WordPress hosting provider renowned for its speed, robust security features, and excellent customer support. They handle the technical details of operating a WordPress site so that you can focus on your business. As for your domain name, it should be short, memorable, and reflective of your brand. Make sure it’s easily spellable, and avoid using numbers or hyphens, if possible, to avoid confusion.
When considering the technical setup of your redesigned website, don’t forget the importance of SEO (Search Engine Optimization). Good SEO practices increase your website’s visibility to search engines, leading to more organic traffic. Check out our blog on WordPress SEO strategies to understand how you can optimize your redesigned website for search engines.
Step #6: Development and Implementation
In the development and implementation stage, your planning and strategies are brought to life, and your redesigned website begins to take its final shape.
Front-end and Back-end Development
Front-end development is all about what your users see and interact with on your website. It involves translating your chosen design into code that browsers can interpret and display. On the other hand, back-end development deals with the server-side operations that make your website function smoothly — databases, server scripting, architecture, etc. Both are equally important in building a successful website.
Testing and Quality Assurance
Before launching your redesigned website, thorough testing is essential to ensure everything works as intended. This includes functionality testing (making sure all links, forms, and scripts work correctly), compatibility testing (checking that your site displays properly across different browsers and devices), performance testing (ensuring your site loads quickly and can handle multiple users), and security testing (checking for potential vulnerabilities).
Migration of Content and Data
Remember that content migration strategy we mentioned earlier? Migration involves moving your existing content and data to the new website without losing any critical information. This step needs careful planning and execution, as incorrect migration can lead to lost data or broken links.
Launching the Redesigned Website
Once everything is tested and ready, it’s time to launch your redesigned website. Announce the launch through your marketing channels, and be prepared to closely monitor the site’s performance in the early days. Be ready to make quick fixes as needed — it’s common to discover minor issues once real users start interacting with the site. Remember, a website redesign is a continual process; regular updates and improvements will keep your site fresh and relevant.
Pro Tip: Have an average user explore your website redesign in a soft launch before the official launch. Not an employee or someone with a tech or marketing background, but a friend or family member to see where they get stuck or need clarification.
Step #7: Post-Launch Activities
The journey doesn’t end with the website launch; it’s just the beginning. Post-launch activities help to ensure your redesigned website stays effective and continues to meet user expectations.
Monitoring Website Performance & Conducting User Testing
Monitoring your website’s performance is crucial to promptly catch and fix any issues. This includes checking page load speeds, server response times, and overall website uptime. Plus, even after extensive testing pre-launch, gathering real user feedback post-launch is invaluable. Conduct user testing to understand how visitors are interacting with your site and gather feedback through surveys or feedback forms. These insights can guide further improvements.
Implementing Ongoing Updates and Improvements
A website is not a static entity; it must evolve with changing user expectations and industry trends. Regularly update your content, ensure your SEO strategy stays current, and make any necessary design or functionality improvements based on user feedback and testing.
Analyzing Website Analytics and KPIs

Utilize tools like Google Analytics 4 to monitor your key performance indicators (KPIs). Keep an eye on metrics like bounce rate, conversion rate, page views, and average session duration. This data helps you understand user behavior, measure the success of your redesign, and make data-driven decisions for future enhancements.
Google Analytics 4 and Google Search Console
Google Analytics 4 offers advanced features like AI-powered insights, more comprehensive data controls, and deeper integration with Google Ads. It provides valuable information about your website’s performance and user behavior. Google Search Console, on the other hand, helps monitor your site’s presence in Google search results, ensure Google can crawl your site, and troubleshoot issues for better search rankings. Both are powerful tools to optimize your website’s performance and visibility.
Step #8: Project Management Tools and Resources
Successfully managing a website redesign project plan requires the right tools and resources. These can streamline your project, foster collaboration, and keep everyone on the same page.
Recommended Project Management Tools
One tool we highly recommend is Monday.com. It’s a flexible platform that enables you to plan, track, and deliver your redesign project effectively. With Monday.com, you can create a project timeline, assign tasks, monitor progress, and collaborate with your team all in one place. It supports document sharing, team communication, and integration with other tools, which makes it a comprehensive solution for managing your website redesign project plan.
Helpful Resources and Guides
We understand that a website redesign is a significant undertaking, which is why we provide various resources to assist you. Don’t forget to utilize our worksheet templates and checklists — these resources can help keep your project organized and ensure no detail is overlooked.
For more in-depth guidance, consider our range of resources and guides dedicated to website redesign. These materials can provide valuable insights, practical tips, and best practices drawn from our extensive experience in the field. Remember, a well-planned project is a successful project, and we’re here to help you at every step of your website redesign journey!

Navigating Your Website Redesign Journey with Spotted Fox Digital Marketing
Embarking on a website redesign journey involves planning, strategy, development, and continuous improvement. Leveraging professional tools, resources, and the right team can significantly elevate your digital presence.
Ready to embark on your website redesign journey? At Spotted Fox Digital Marketing, we specialize in creating high-quality, engaging web designs that meet your unique business needs. Our team of professionals is equipped with the knowledge, skills, and experience to guide you through this process, ensuring a smooth transition to a redesigned website that amplifies your brand and engages your audience.
To learn more about our website redesign services, contact us today to book your free consultation. Together, let’s create a website that drives your business forward.

