If you thought WebP images weren’t relevant anymore, guess what? They are a major player in web design now that Firefox and Microsoft Edge have decided to support WebP images.
What is WebP?
WebP is a modern image format – and Google’s source image format – that provides much faster speeds and superior quality than JPEGs/PNGs. What’s more, WebP is the best image format that it seems few people are even aware of.
Google found that lossless WebP images have as much as a 26 percent smaller file size than PNGs. WebP lossy images have a 25 percent to 34 percent smaller file size than JPEGs. What this means is that you can serve the same quality images at a significantly reduced file size. This will deliver faster speeds and better PSI reports.
WebP offers versatility in that it has the capabilities of GIFs, JPEGs, and PNGs in a single format. This means you will be able to optimize and simplify.
WebP supports the following:
- Lossy Compression
- Lossless Compression
- Animation
- Alpha Channel Transparency
So you can now convert PNGs, GIFs, and JPEGs into a single convenient format and realize significant performance benefits.
What are Next-Gen Images?
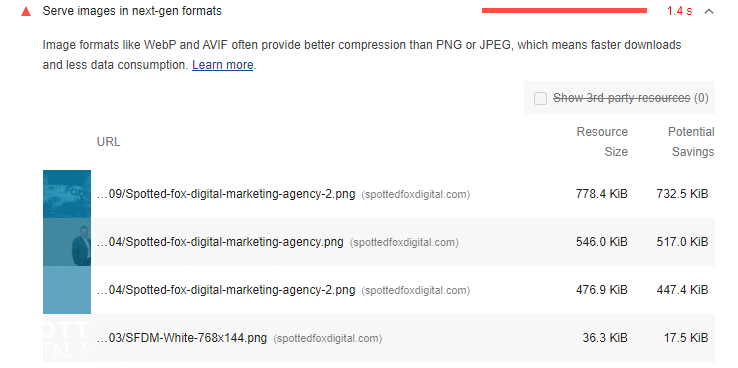
If you have ever run a Google Pagespeed Insights report on your website, then you probably have seen “serve images in next-gen formats” in the form of a recommendation. The next generation of images are JPEG 2000, JPEG XR, and WebP which offer superior compression capabilities and outstanding quality.
Next-gen formats are file formats that can include compression information that is embedded in modern browsers that also allow website images to be loaded faster.
You should know that WebP is the most efficient next-gen format, achieving 30 percent more compression than JPEG and JPEG 2000.

Adding WebP Images to WordPress
You should first be aware that the WordPress media library doesn’t permit you to upload WebP images because of security reasons. However, WordPress.com allows WebP images, and you can enable this feature on your self-hosted WordPress site, as well.
The good news is that there are many ways to finesse the early adoption issues in WordPress so you will be able to use WebP images. In order to do this, it will require a solution that will:
- Serve WebP images if they are supported or a legacy file format such as PNG or JPEG if it is not.
- Use a WebP converter to convert existing images in your media library to WebP in addition to future uploads.
- Be able to determine if the visitor’s browser supports WebP images.
How to Convert Images to WebP for WordPress?
If your site uses WordPress as a CMS it is likely that you have most of your images saved in your media library as JPEGs, GIFs, and PNGs.
However, you need to think practically if you are planning to convert multiple images to next-gen formats prior to uploading your WordPress Media Library. If you need to do so, then you could test the performance of various image types. You can also use a WebP converter like image.online-convert.com/convert-to-webp. All you do next is upload a JPEG, PNG, or GIF file, wait for it to create a WebP, and then proceed to download your new image.
Although Adobe Photoshop does not export files in WebP by default, you can utilize a plugin that you download and add to the Adobe Photoshop folder on your computer.
When it comes to WebP WordPress images, you can use SFTP to upload WebP files directly to your uploads folder. This way you avoid the media library altogether.
You might even find it more convenient to allow WebP in the WordPress media library by simply modifying your website’s function file.
How to Convert WebP Images in Bulk for WordPress
For those of you who have multiple images you need to convert, you might consider using the Smush Pro plugin that will serve WebP versions of all your images with CDN. Smush Pro doesn’t change your original images because it does the conversion prior to delivering the image.
Smush Pro’s CDN does not adjust your images or impact them whatsoever.
Additionally, Smush Pro offers the flexibility of converting images in other folders, allowing you to optimize your theme’s image backgrounds and icons.
How You Can Serve Images in Next-Gen Formats
Certain image optimization plugins only convert images to the WebP format, however, they may not serve the correct image to your visitors. This can be resolved by utilizing another plugin.
You can simply look to Smush Pro to convert to WebP format within WordPress and serve it to compatible browsers.
How You Can Serve Next-Gen Images Using Smush Pro
There is an easy method available for converting your images to WebP and serving them to compatible browsers using Smush Pro.
You will first have to activate the Smush Pro CDN. In Smush settings, go to the CDN and click on the Get Started button. After activating the CDN, scroll down to WebP conversion in the CDN settings and enable.
That should do it.
Spotted Fox Digital Marketing — Building Brands with Purpose and Passion
At Spotted Fox Digital Marketing, we partner with businesses like yours to provide a full range of in-house digital marketing services. Spotted Fox Digital is a top-rated Tri-Cities Marketing Agency that believes in relationships, transparency, and trust! We are a results-driven top-ranked marketing company that uses website design, targeted advertising, social media management, video, Search Engine Optimization (SEO), and more!
Our work is backed by data, providing your brand with the marketing insights needed to scale! Spotted Fox Digital marketing experts help businesses understand, reach & engage with their audiences through our digital marketing services.
If you are interested in scheduling a marketing consultation with us, we invite you to call Spotted Fox Digital at 509.792.3283 or complete our Online Contact Form.
